

- #Prototyping features figma vs protopie pro#
- #Prototyping features figma vs protopie software#
- #Prototyping features figma vs protopie free#
Additional features include plugins such as Figmotion. ProtoPie also has plugins for Figma, Adobe XD and Sketch. Also, from my point of view, learning to sketch is very useful and it does not take too.
#Prototyping features figma vs protopie software#
So, what is the difference between Figma and ProtoPie In short, Figma is a vector graphics editor while ProtoPie is an interactive prototyping tool.īoth have their own focus areas, with Figma being more geared towards usability and collaboration while ProtoPie focuses more on realism for mobile devices. While Figma is widely referred to as the UX design app, it also has software for rapid prototyping. They offer unique functionality like prototyping and live collaboration. Both are used by major companies in their respective fields. In the questionWhat are the best mockup and wireframing tools for.

Figma is focused on usability and collaboration, while ProtoPie focuses on realism and mobile devices. When comparing Figma vs ProtoPie, the Slant community recommends Figma for most people. testing (Protopie, Marvel, Balsamiq), graphic design and CAD software (Figma, Adobe XD. ProtoPie is available on both macOS and Windows. Apart from creating prototypes, mockups, and user journey maps. So what is the difference between Figma and ProtoPieįigma is a vector graphics editor, while ProtoPie is an interactive prototyping tool. ProtoPie and Figma ProtoPie allows you to create prototypes for a wide spectrum of digital products.

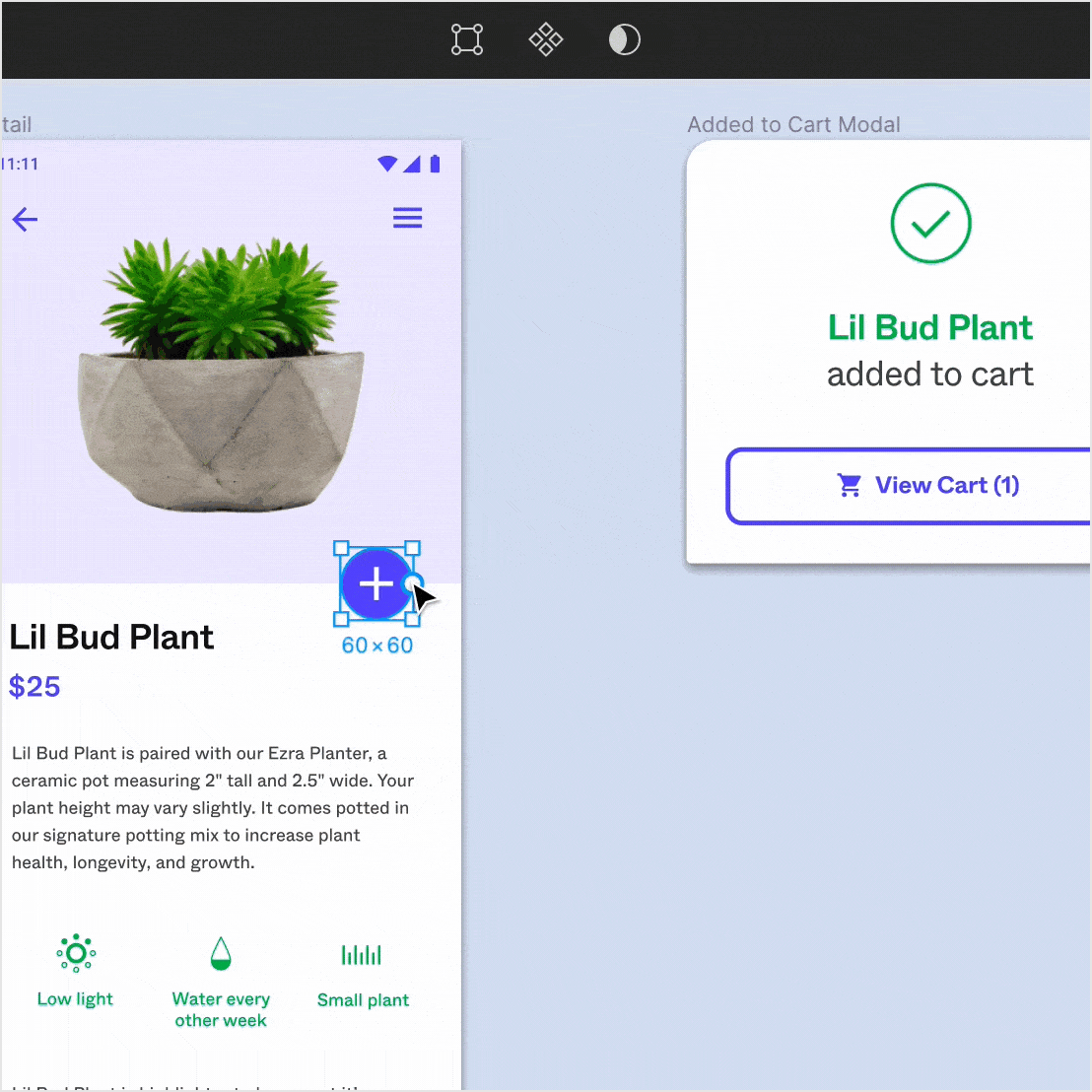
However, if you are not careful, you can easily create a prototype that is not user-friendly or does not work well. While they both have their own strengths and weaknesses, they can be used together to create a comprehensive design. As the interface is very clean and simple, it enables you to create interactions by combining objects, triggers and responses just like that. Choose to import All layer structure, or Only layers marked for export. When you want to present your designs to clients, test the most important flows with users or handoff.
#Prototyping features figma vs protopie free#
The free use allows very limited collaboration. ProtoPie allows you to create prototypes for a wide spectrum of digital products. Figma is an excellent tool for fast prototyping.
#Prototyping features figma vs protopie pro#
PRO TIP: Figma and ProtoPie are two design tools that allow you to create high-fidelity prototypes and mockups. Can be used freely with a lot of features.


 0 kommentar(er)
0 kommentar(er)
